۱۴ دانستنی جالب در مورد اینترنت
گاهی بد نیست که با زبان اعداد، مروری بر اینترنت داشته باشیم، پدیدهای که سخت وابستهاش هستیم:
۱- اینترنت چقدر بزرگ است؟!
گوگل، تخمین میزند که در اینترنت ۵ میلیون ترابایت، اطلاعات وجود داشته باشد که معالدل ۵ میلیارد گیگابایت یا ۵ تریلیون مگابایت است. از انجا که مغز انسان ظرفیتی حدود یک تا ۱۰ ترابایت دارد، اگر متوسط ظرفیت مغز را ۵ ترابایت در نظر بگیریم، اینترنت معادل ظرفیت مفز یک میلیون انسان است.
بیایید حجم اطلاعات اینترنت را طور دیگری معادلسازی کنیم تا تصورش برایمان آسانتر شود. یک ترابایت را میتوان روی ۲۱۲ DVD یا ۴۰ دیسک بلوری blue ray ضبط کرد. به این ترتیب برای ذخیرهسازی کل اینترنت به یک میلیارد DVD یا ۲۰۰ میلیون دیسک بلوری نیاز داریم!
۲-میزان دسترسی به اینترنت:
۲۶٫۶ درصد از جمعیت دنیا به اینترنت دسترسی دارند. البته در قارهها و مناطق مختلف میزان دسترسی به اینترنت متفاوت است. در آمریکای شمالی سه چهارم مردم، در استرالیا و اقیانوسیه ۶۰ درصد، در اروپا، پنجاه درصد، در آمریکای لاتین و منطقه حوزه کارائیب، ۳۲ درصد، در خاورمیانه ۲۹ درصد، در آسیا ۲۰ درصد و در آفریقا ۸ درصد مردم به اینترنت دسترسی دارند.
۳- ایمیل: هر روز ۲۴۷ میلیارد ایمیل فرستاده میشود که البته ۸۱ درصد آنها یعنی ۲۰۰ میلیارد عدد از انها، اسپم هستند. به عبارت دیگر سالیانه ۹۰ تریلیون ایمیل فرستاده میشود.
۴- نبرد اینترنت و تلویزیون: ۵۹ درصد آمرکاییها به طور همزمان در هنگام دیدن تلویزیون از اینترنت هم استفاده میکنند. برآوردها نشان میدهد که اینترنت بیش از تلویزیون، وقت آزاد مردم را به خود جلب میکند.
۵- اینترنت در زندگی نوجوانها: نوجوانها در آمریکا، هر هفته ۳۱ ساعت آنلاین هستند. که ۳٫۵ ساعتش را صرف چت میکنند. ۲ ساعتش را صرف دیدن ویدئوهای یوتیوب میکنند. ۲ ساعتش را صرف تماشای ویدئوهای مستهجن آنلاین میکنند. ۱٫۵ ساعت را در سایتهایی میگذرانند که توصیههای تنظیم خانواده و پیشگیری از بارداری می کند. بیشتر از یک ساعت را در سایتها جراحی زیبایی و پلاستیک میگذارنند و ۳۵ دقیقه هم نکات مربوط به کاهش وزن و رژیم غذایی را در وبسایتهای مربوطه مطالعه میکنند.
در مقام مقایسه، آنها تنها ۴ ساعت را صرف انجام تکالیف تحصیلی میکنند!
۶- در اینترتت ۲۳۴ میلیون سایت و ۱۲۶ میلیون وبلاگ وجود دارد.
۷- حدود ۳۰ درصد آمریکاییها،۶ درصد بریتانیاییها، ۵ درصد ژاپنیها، ۴ درصد برزیلیها و کانادییها وبلاگنویسی میکنند. ۵۱ دصد وبلاگنویسها زن و ۴۹ درصد آنها مرد هستند. ۵۳ درصد وبلاگنویسها بین ۲۱ تا ۳۵ سال سن دارند و ۲۰ درصدشان کمتر از بیست سال سن دارند.
۸- هر ثانیه بیش از ۲۸ هزار نفر کاربر اینترنت، مشغول مشاهده مختوای نامناسب ویدئویی هستند.
۹- اینترنت موبایلی: ۷۰ درصد کاربران اینترنت موبایلی، تنها زمانی که بیرون از منزل هستند، از اینترنت موبایلی استفاده نمیکنند، آنها در داخل منزل هم به از اینترنت موبایلی بهره میبرند. ۸۷ درصد کاربران اینترنت موبایلی، بیش از یک بار در روز به اینترنت متصل میشوند و البته ۵۰ درصد کاربران هم بیش از ۵ بار در روز از اینترنت موبایلی استفاده میکنند. ۸۱ درصد کاربران در هر نوبت اتصال به اینترنت موبایل، بیش از ۱۵ دقیقه وبگردی میکنند. ۶۰ درصد کاربران هم به منظور استفاده از شبکههای اجتماعی از اینترنت موبایل استفاده میکنند.
۱۰- چرا از اینترنت موبایل استفاده میکنند؟!
۱۶ درصد برای سرگرمی، ۱۰ درصد برای رسیدن به انواع و اقسام اطلاعات، ۱۳ درصد برای مقاصد اقتصادی و مدیریت امورات مالی و بانکی، ۳۴ درصد برای استفاده از سرویسهای پیشپرداخت و ۵ درصد برای گیم و خرید.
۱۱- توییتر: توییتر ۱۰۵ میلیون کاربر دارد.
فیسبوک بیش از ۴۰۰ میلیون کاربر فعال دارد.
تخمین زده میشود که یوتیوب بین ۱۲۰ تا ۱۲۴ میلیون کاربر داشته باشد که معادل یک سوم کل جمعیت آمریکاست.
۱۲- هر دقیقه، از شش میلیون صفحه فیسبوک بازدید میشود که معالدل ۳۷٫۴ تریلیون مرور صفحه در سال میشود.
هر ماه ۲٫۵ میلیارد عکس در فیسبوک آپلود میشود.
۱۳- هر ماه، کاربران اینترنت ۱۲٫۲ میلیارد ویدئو تماشا میکنند. فقط در آمریکا، به تنهایی، در هر ماه ۹۲۴ میلیون ویدئو در سایت hulu مشاهده میشود.
۱۴- هر روز ۵۰ میلیون توییت انحام میشود. در سال ۲۰۰۷، تعداد توییتها روزانه تنها ۵هزار تا بود، در سال ۲۰۰۸، این عدد به ۳۰۰ هزار و در سال ۲۰۰۹ به ۲٫۴ میلیون رسید.
امروزه در هر ثانیه ۶۰۰ توییت انجام میشود!
چگونه آدرس IP رایانه ی خود را پیدا کنیم؟
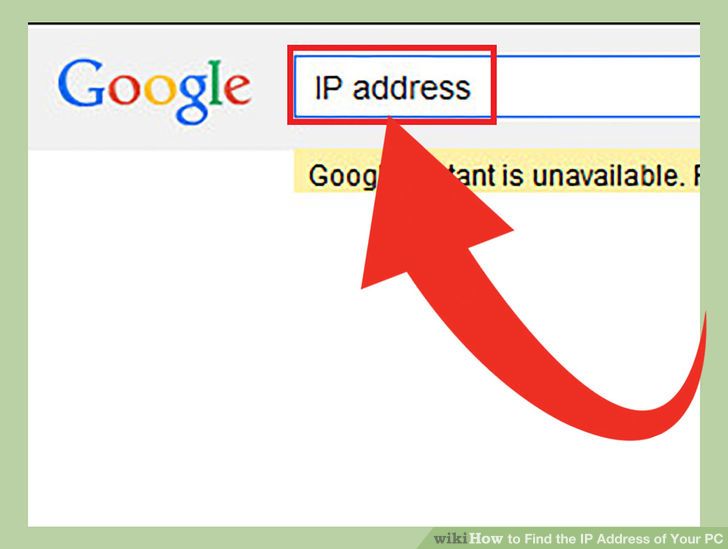
- 1یکی از سایت های گوگل یا بینگ را باز کنید.این دو موتور جستجو، به شما امکان می دهند تا به سرعت آدرس آی پی خارجی خود را که به آن آدرس آی پیعمومی نیز می گوییم، پیدا کنید. این آدرس، درواقع همان آدرس روتر یا مودم شما است که در اینترنت قابل مشاهده است.
- 2عبارت ip address را در فیلد آدرس تایپ کنید و جلوی آن یک علامت سوال قرار دهید و کلید Enter را فشار دهید. با انجام این کار، آدرس آی پی عمومی شما نمایش داده خواهد شد. این روش در Google و Bing و چند موتور جستجوی دیگر کار می کند. اما در سایت Yahoo کار نمی کند.
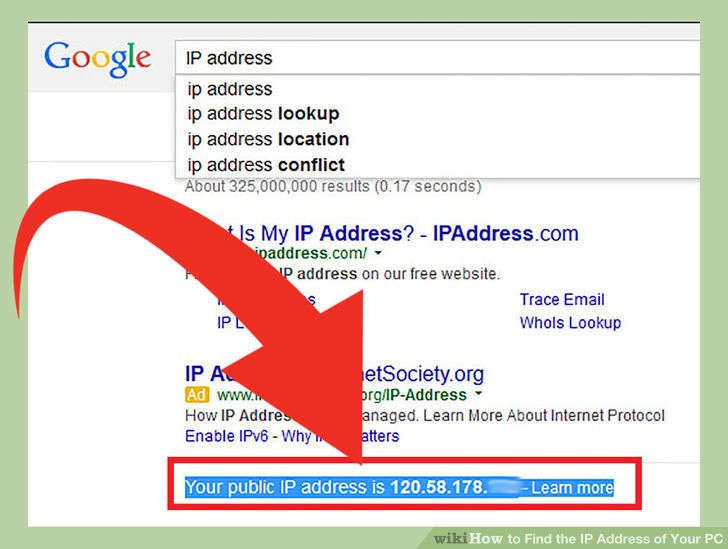
- 3حالا آدرس آی پی خود را پیدا کنید.آدرس آی پی عمومی شما در بالای نتایج جستجو قرار خواهد گرفت. در مورد آدرس آی پی، به نکات زیر توجه کنید:
نکته 1: آدرس آی پی عمومی ، از چهار بخش تشکیل می شود که هر بخش، حداکثر شامل 3 عدد می باشد، درست مثل 199.27.79.192 .
نکته 2: این آی پی، توسط سرویس دهنده ی اینترنت یا ISP به شما اختصاص داده شده است. اکثر آدرس های آی پیخارجی، داینامیک هستند. به این معنی که در زمان های مختلف تغییر می کنند. این آدرس می تواند توسط پروکسی ها پنهان شوند.
- 1یکی از سایت های گوگل یا بینگ را باز کنید.این دو موتور جستجو، به شما امکان می دهند تا به سرعت آدرس آی پی خارجی خود را که به آن آدرس آی پیعمومی نیز می گوییم، پیدا کنید. این آدرس، درواقع همان آدرس روتر یا مودم شما است که در اینترنت قابل مشاهده است.
- 2عبارت ip address را در فیلد آدرس تایپ کنید و جلوی آن یک علامت سوال قرار دهید و کلید Enter را فشار دهید. با انجام این کار، آدرس آی پی عمومی شما نمایش داده خواهد شد. این روش در Google و Bing و چند موتور جستجوی دیگر کار می کند. اما در سایت Yahoo کار نمی کند.
- 3حالا آدرس آی پی خود را پیدا کنید.آدرس آی پی عمومی شما در بالای نتایج جستجو قرار خواهد گرفت. در مورد آدرس آی پی، به نکات زیر توجه کنید:
نکته 1: آدرس آی پی عمومی ، از چهار بخش تشکیل می شود که هر بخش، حداکثر شامل 3 عدد می باشد، درست مثل 199.27.79.192 .
نکته 2: این آی پی، توسط سرویس دهنده ی اینترنت یا ISP به شما اختصاص داده شده است. اکثر آدرس های آی پیخارجی، داینامیک هستند. به این معنی که در زمان های مختلف تغییر می کنند. این آدرس می تواند توسط پروکسی ها پنهان شوند.
پیدا کردن آدرس آی پی با استفاده از تنظیمات روتر
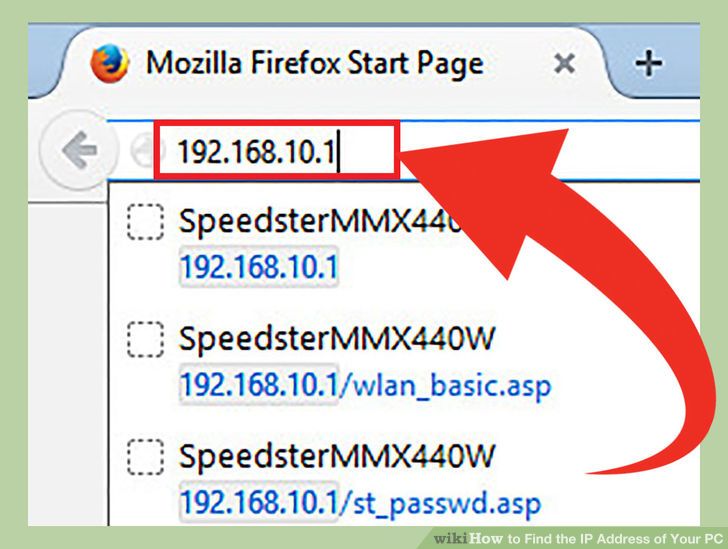
- 1صفحه ی تنظیمات روتر خود را باز کنید. تقریبا تمام روترها دارای یک رابط وب هستند که به وسیله ی آن می توانیم تنظیمات آنها را مشاهده نماییم. بنابراین با تایپ کردن آدرس IP روتر خود در داخل یک مرورگر وب، رابط وب آن را باز کنید. آدرس IP روتر، معمولا در زیر آن نوشته شده است. متداول ترین آدرس ها برای انواع روترها به صورت زیر هستند:
- 192.168.1.1
- 192.168.0.1
- 192.168.2.1
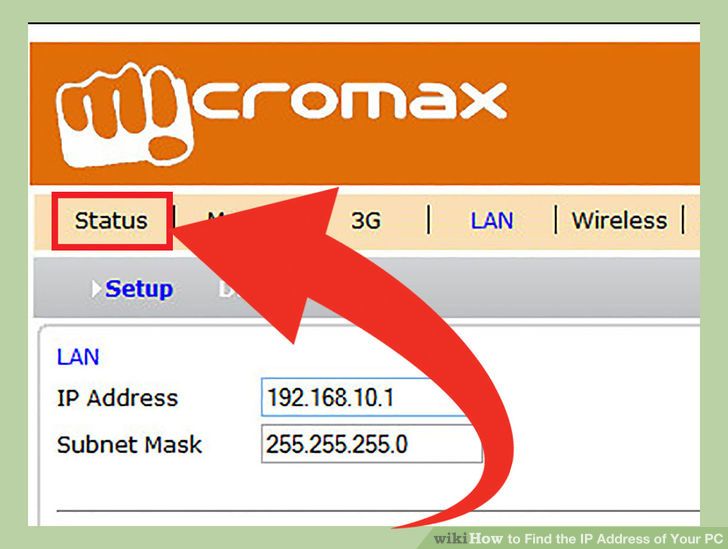
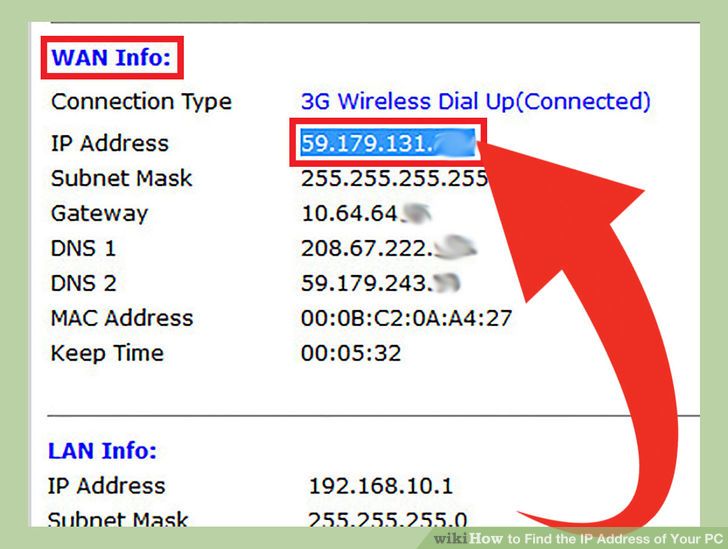
- 2حالا بسته به نوع روتر خود، به بخش Status یا Internet یا WAN در صفحه ی باز شده توجه کنید. مکان دقیق آدرس آی پی خارجی، بسته به نوع روترها متفاوت می باشد. معمولا این آدرس در بخش های Status یا Internet یا WAN قرار دارد.
اگر شما از روتر Netgear استفاده می کنید، می توانید آدرس آی پی خود را در تب Advanced مشاهده کنید.
- 3حالا آدرس آی پی خود را پیدا کنید.در بخش Internet Port یا Internet IP Address می توانید آدرس آی پی خود را پیدا کنید.
- عدد یافت شده، مشخص کننده ی آدرس آی پی شما است. هر کانکشن که توسط روتر شما ایجاد شود، این آدرس به آن تعلق می گیرد.
- این آدرس آی پی، توسط سرویس دهنده ی اینترنت یا ISP به شما اختصاص داده شده است. اکثر آدرسهای آی پی خارجی، داینامیک هستند؛ به این معنی که در زمان های مختلف تغییر می کنند. این آدرس می تواند توسط پروکسی ها پنهان شود.
- 1صفحه ی تنظیمات روتر خود را باز کنید. تقریبا تمام روترها دارای یک رابط وب هستند که به وسیله ی آن می توانیم تنظیمات آنها را مشاهده نماییم. بنابراین با تایپ کردن آدرس IP روتر خود در داخل یک مرورگر وب، رابط وب آن را باز کنید. آدرس IP روتر، معمولا در زیر آن نوشته شده است. متداول ترین آدرس ها برای انواع روترها به صورت زیر هستند:
- 192.168.1.1
- 192.168.0.1
- 192.168.2.1
- 2حالا بسته به نوع روتر خود، به بخش Status یا Internet یا WAN در صفحه ی باز شده توجه کنید. مکان دقیق آدرس آی پی خارجی، بسته به نوع روترها متفاوت می باشد. معمولا این آدرس در بخش های Status یا Internet یا WAN قرار دارد.
اگر شما از روتر Netgear استفاده می کنید، می توانید آدرس آی پی خود را در تب Advanced مشاهده کنید. - 3حالا آدرس آی پی خود را پیدا کنید.در بخش Internet Port یا Internet IP Address می توانید آدرس آی پی خود را پیدا کنید.
- عدد یافت شده، مشخص کننده ی آدرس آی پی شما است. هر کانکشن که توسط روتر شما ایجاد شود، این آدرس به آن تعلق می گیرد.
- این آدرس آی پی، توسط سرویس دهنده ی اینترنت یا ISP به شما اختصاص داده شده است. اکثر آدرسهای آی پی خارجی، داینامیک هستند؛ به این معنی که در زمان های مختلف تغییر می کنند. این آدرس می تواند توسط پروکسی ها پنهان شود.
پیدا کردن آدرس آی پی شما با استفاده از Command Prompt
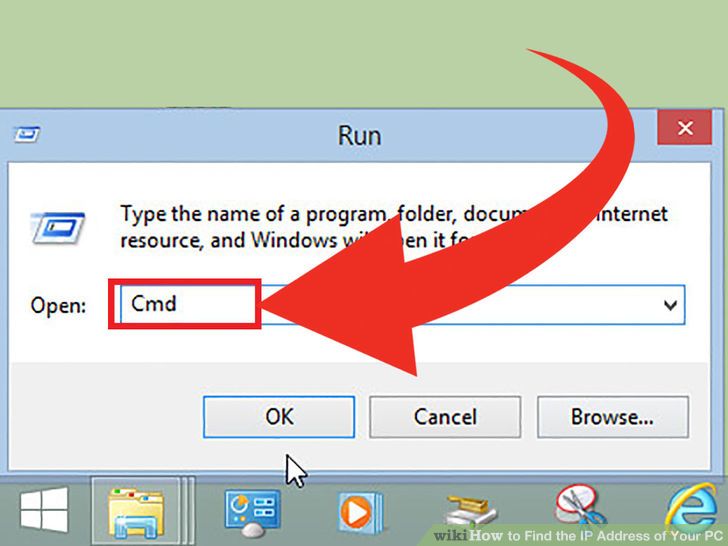
- 1برنامه ی Command Prompt را باز کنید. برای انجام این کار، کلید های win+R را فشار دهید و در پنجره ی باز شده، عبارت cmd را تایپ کنید. حالا کلید Enter را فشار دهید تا Command Prompt باز شود.
- در ویندوز 8، می توانید کلید های win+x را فشار دهید و از منوی باز شده، command prompt را انتخاب کنید.
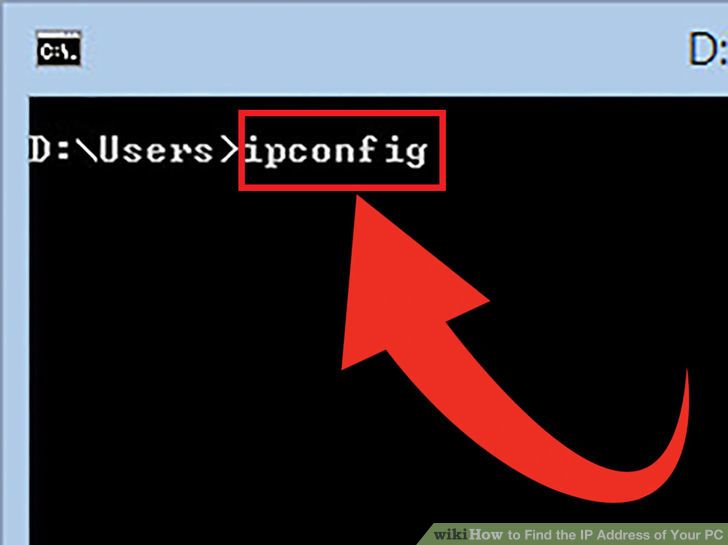
- 2ابزار ipconfig را اجرا کنید: برای انجام این کار، دستور ipconfig را تایپ کنید و کلید Enter را فشار دهید. این کار باعث می شود تا لیستی از اطلاعات مربوط به کانکشن شبکه ی شما نمایش داده شود. درواقع تمام کانکشن های کامپیوتر شما نمایش داده می شوند.
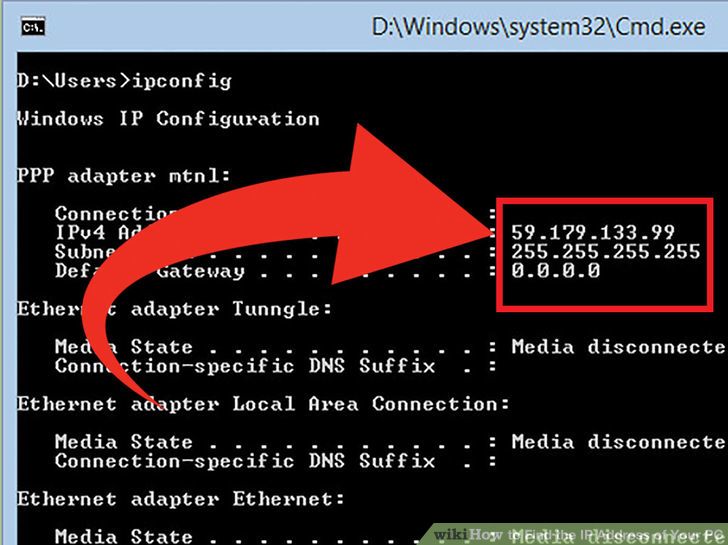
- 3حالا آدرس آی پی خود را پیدا کنید.نام کانکشن فعال شما ممکن است برابر با Wireless Network Connection یا Ethernet adapter و یا Local Area Connection باشد. پس کانکشن فعال خود را پیدا کنید و به دنبال مقدار IPv4 Address بگردید.
- آدرس آی پی، از چهار قسمت تشکیل شده است که هر قسمت آن حداکثر می تواند شامل سه رقم باشد. بعنوان مثال به آدرس 192.168.1.4 توجه کنید.
- توجه کنید که متن چاپ شده توسط دستور ipconfig طولانی است. بنابراین ممکن است نیاز داشته باشید تا برای پیدا کردن آدرس IPv4 صفحه را کمی اسکرول کنید.
- 1برنامه ی Command Prompt را باز کنید. برای انجام این کار، کلید های win+R را فشار دهید و در پنجره ی باز شده، عبارت cmd را تایپ کنید. حالا کلید Enter را فشار دهید تا Command Prompt باز شود.
- در ویندوز 8، می توانید کلید های win+x را فشار دهید و از منوی باز شده، command prompt را انتخاب کنید.
- 2ابزار ipconfig را اجرا کنید: برای انجام این کار، دستور ipconfig را تایپ کنید و کلید Enter را فشار دهید. این کار باعث می شود تا لیستی از اطلاعات مربوط به کانکشن شبکه ی شما نمایش داده شود. درواقع تمام کانکشن های کامپیوتر شما نمایش داده می شوند.
- 3حالا آدرس آی پی خود را پیدا کنید.نام کانکشن فعال شما ممکن است برابر با Wireless Network Connection یا Ethernet adapter و یا Local Area Connection باشد. پس کانکشن فعال خود را پیدا کنید و به دنبال مقدار IPv4 Address بگردید.
- آدرس آی پی، از چهار قسمت تشکیل شده است که هر قسمت آن حداکثر می تواند شامل سه رقم باشد. بعنوان مثال به آدرس 192.168.1.4 توجه کنید.
- توجه کنید که متن چاپ شده توسط دستور ipconfig طولانی است. بنابراین ممکن است نیاز داشته باشید تا برای پیدا کردن آدرس IPv4 صفحه را کمی اسکرول کنید.
پیدا کردن آدرس آی پی محلی ویندوز شما با استفاده از کانکشن های شبکه
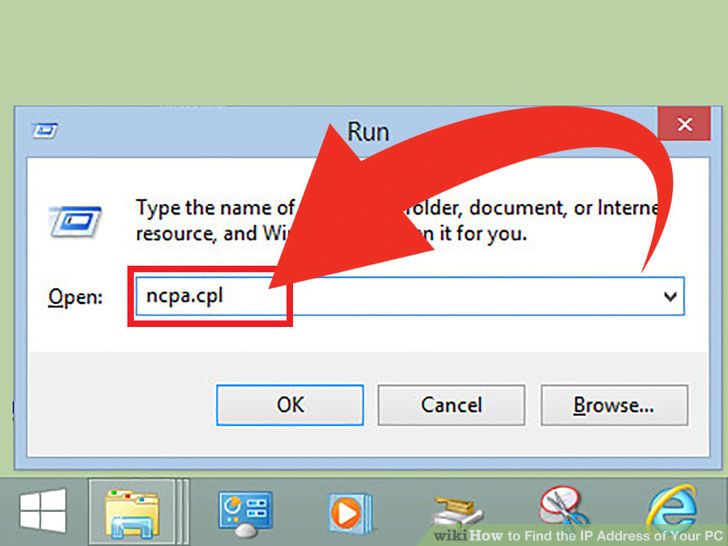
- 1پنجره ی Network Connections را باز کنید.برای دسترسی سریع به این پنجره، می توانید کلید های win+R را فشار دهید و سپس عبارت ncpa.cpl را وارد کنید و کلید Enter را فشار دهید تا پنجره ی مورد نظر باز شود.
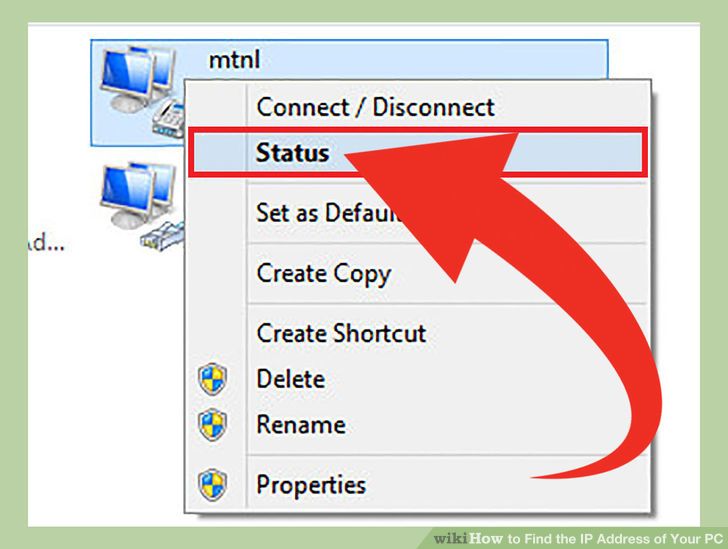
- 2حالا بر روی کانکشن فعال راست کلیک کنید.سپس از منوی باز شده گزینه ی Status را انتخاب کنید . با انجام این کار، پنجره ی Status باز خواهد شد. اما اگر از ویندوز XP استفاده می کنید، بر روی تب Support کلیک کنید.
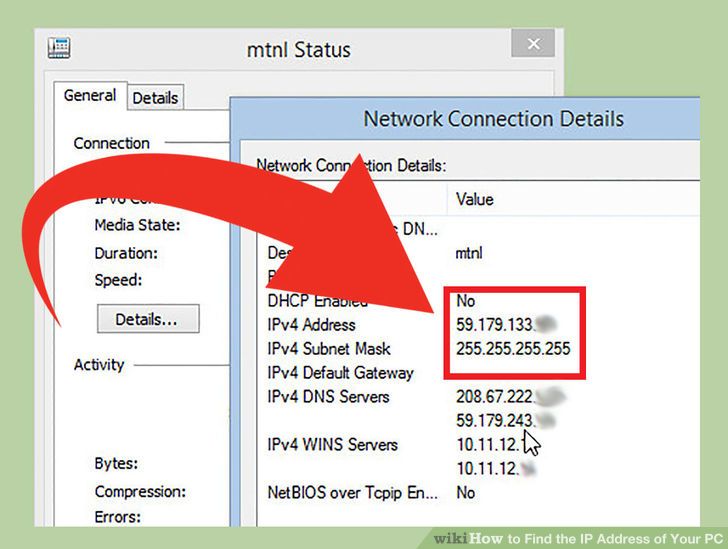
- 3پنجره ی Network Connection Details را باز کنید.برای انجام این کار، بر روی دکمه ی Details کلیک کنید. آدرس آی پی داخلی شما، در داخل این لیست قرار دارد و برای پیدا کردن آن می توانید به دنبال عبارت IP Address یا IPv4 Address بگردید.
- 1پنجره ی Network Connections را باز کنید.برای دسترسی سریع به این پنجره، می توانید کلید های win+R را فشار دهید و سپس عبارت ncpa.cpl را وارد کنید و کلید Enter را فشار دهید تا پنجره ی مورد نظر باز شود.
- 2حالا بر روی کانکشن فعال راست کلیک کنید.سپس از منوی باز شده گزینه ی Status را انتخاب کنید . با انجام این کار، پنجره ی Status باز خواهد شد. اما اگر از ویندوز XP استفاده می کنید، بر روی تب Support کلیک کنید.
- 3پنجره ی Network Connection Details را باز کنید.برای انجام این کار، بر روی دکمه ی Details کلیک کنید. آدرس آی پی داخلی شما، در داخل این لیست قرار دارد و برای پیدا کردن آن می توانید به دنبال عبارت IP Address یا IPv4 Address بگردید.
پیدا کردن آی پی محلی شما در لینوکس
- 1Terminal را باز کنید. شما می توانید با استفاده از خط فرمان Terminal در لینوکس، آدرس آی پی داخلی خود را پیدا کنید. در اکثر توزیع های لینوکس، می توانید برای باز کردن ترمینال، کلید های Ctrl+Alt+T را فشار دهید.
- 2حالا یکی از دستورات مربوط به آی پی را وارد کنید.برای پیدا کردن آدرس آی پی شما، دو دستور متفاوت وجود دارند. دستور اول، یک دستور استاندارد برای یافتن آدرس آی پی است اما دستور دوم منقضی شده است ولی در برخی از توزیع های لینوکس، کار می کند:
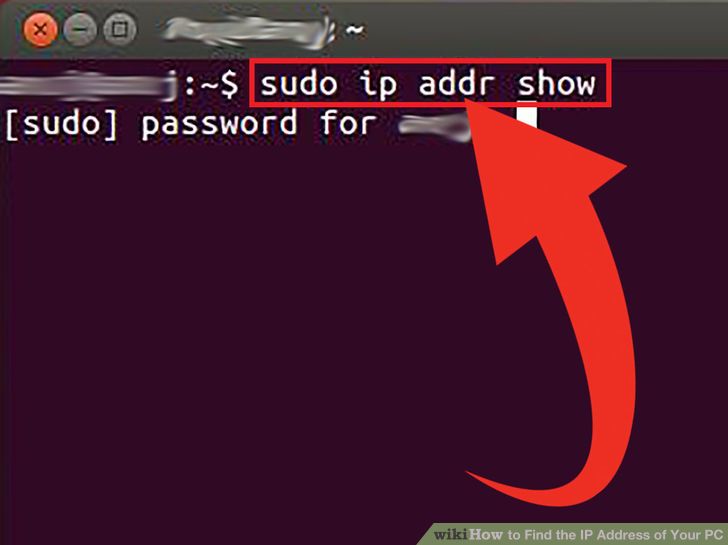
- دستور sudo ip addr show : پس از وارد کردن این دستور، نیاز دارید تا رمز ادمین خود را وارد کنید.
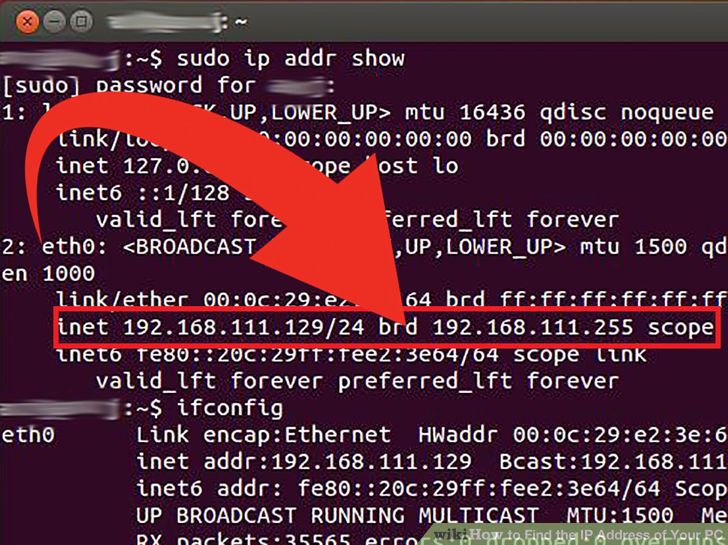
- دستور sbin/ifconfig
- 3حالا آدرس آی پی خود را پیدا کنید. با وارد کردن هر یک از دو دستور بالا، جزئیات تمام کانکشن های ایجاد شده را مشاهده خواهید نمود. بنابراین باید کانکشن مورد استفاده ی خود را در میان این اطلاعات، پیدا کنید. اگر کامپیوتر شما از طریق اترنت متصل شده باشد، معمولا نام کانکشن شما eth0 خواهد بود. اما اگر بصورت وایرلس متصل شده باشید، نام کانکشن شما احتمالا wlan0 خواهد بود.
- آدرس آی پی از چهار قسمت تشکیل شده است. و هر قسمت حداکثر سه رقم دارد. هریک از این قسمت ها با یک نقطه از دیگری جدا شده اند. یک آدرس آی پی چیزی شبیه به 192.168.1.4 است.
- 1Terminal را باز کنید. شما می توانید با استفاده از خط فرمان Terminal در لینوکس، آدرس آی پی داخلی خود را پیدا کنید. در اکثر توزیع های لینوکس، می توانید برای باز کردن ترمینال، کلید های Ctrl+Alt+T را فشار دهید.
- 2حالا یکی از دستورات مربوط به آی پی را وارد کنید.برای پیدا کردن آدرس آی پی شما، دو دستور متفاوت وجود دارند. دستور اول، یک دستور استاندارد برای یافتن آدرس آی پی است اما دستور دوم منقضی شده است ولی در برخی از توزیع های لینوکس، کار می کند:
- دستور sudo ip addr show : پس از وارد کردن این دستور، نیاز دارید تا رمز ادمین خود را وارد کنید.
- دستور sbin/ifconfig
- 3حالا آدرس آی پی خود را پیدا کنید. با وارد کردن هر یک از دو دستور بالا، جزئیات تمام کانکشن های ایجاد شده را مشاهده خواهید نمود. بنابراین باید کانکشن مورد استفاده ی خود را در میان این اطلاعات، پیدا کنید. اگر کامپیوتر شما از طریق اترنت متصل شده باشد، معمولا نام کانکشن شما eth0 خواهد بود. اما اگر بصورت وایرلس متصل شده باشید، نام کانکشن شما احتمالا wlan0 خواهد بود.
- آدرس آی پی از چهار قسمت تشکیل شده است. و هر قسمت حداکثر سه رقم دارد. هریک از این قسمت ها با یک نقطه از دیگری جدا شده اند. یک آدرس آی پی چیزی شبیه به 192.168.1.4 است.
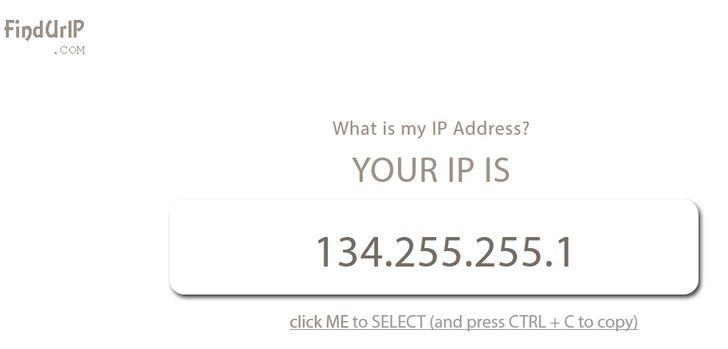
وب سایت های ارائه دهنده ی آدرس آی پی
- 1برای انجام این کار، به یکی از آدرس های زیر بروید:
- 1برای انجام این کار، به یکی از آدرس های زیر بروید:
تعیین کنید که در طراحی سایت از چه رنگ هایی استفاده شود
بعد از طراحی طرح اولیه، و توافق طراحی سایت و مشتری بر سر چیدمان عناصر مختلف وب سایت در صفحات مختلف، بهتر است بر اساس نوع کاربری وب سایت در دست طراحی، رنگ بندی مورد نظر را تعیین کنید. در این زمینه شاید جالب باشد به تاثیر روان شناسی رنگ ها نیز توجه داشته باشید:
آبی: آرامش، مسئولیت، غمگینی، افسردگی
قرمز: شور، عشق ، خشم
نارنجی: انرژی ، خوشحالی، زنده دلی
خردلی یا بژ:محافظه کار ، با تقوا ، خسته کننده
زرد:شادی، امید، فریب
سبز:شروع جدید، فراوانی، طبیعت
بنفش: خلاقیت، سلطنتی، ثروت
مشکی:راز، ظرافت ، وقار، شرارت
قهوه ای:طبیعت، سالم و بیخطر، اعتماد و اطمینان
توسی: مودی ، محافظه کار، رعایت آدارب و رسوم و تشریفات
سفید: پاکی ، تمیزی، تقوا
کرم یا عاجی: آرام، ظریف و با وقار، خلوص
طراح سایت، مشتری را در معرض نمونه طرح های دیگر قرار بدهد
در نظر داشته باشید که مشتری، تجربه ی رنگ شناسی و طراحی ندارد! پس باید به او کمک کرد.
طراح سایت بایستی توجه داشته باشد که مشتری را در معرض نمونه طرح های مرتبط با موضوع وب سایت مشتری قرار بدهد و از این طریق به مشتری کمک کند تا بتواند نیازهای خود، و طرحی که مد نظر دارد را بیان کند.
با این روش مشتری می تواند رنگ هایی که می خواهد را به طراح سایت نشان بدهد. و مدل اسلایدرها، منوها، تیترها، و …. را با الهام گیری از سایر وب سایت ها، تعیین کند.
مشتری به نظر و سلیقه ی طراح سایت بیشتر توجه کند
تجربه نشان داده است که برای رسیدن به یک کار با کیفیت بالاتر، بهتر است مشتری به نظر و سلیقه ی گرافیست بیشتر از آنچه که در ذهن دارد، اعتماد کند. چرا که همواره در ذهن مشتری طرحی عجیب و خارق العاده و در عین حال گنگ وجود دارد که خود وی قادر به پیاده سازی و یا حتی توصیف آن نیست اما پیاده سازی آن را از گرافیست خواستار است.
البته این مسئله چیز تازه و عجیبی نیست! بلکه تک تک ما چنین ویژگی ای را داریم که در ذهن خود طرحی خارق العاده و در عین حال نامفهوم را می پرورانیم. همچنین شاید جالب باشد بدانید که در آنلاینر، هنگامی که قرار است طرحی گرافیکی برای خود اعضای گروه مورد پیاده سازی قرار بگیرد، سایرین به نظر گرافیست، بیشتر از نظر خودشان اعتماد می کنند.
قرار نیست معجزه ای رخ بدهد
این حق طبیعی مشتریان است که نظرات خودشان را در طراحی گرافیکی وب سایت بیان کنند و بخواهند طرح وب سایت آن ها با سایر وب سایت ها متفاوت بوده و منحصر به فرد باشد، اما بایستی توجه داشته باشند که در مورد متفاوت بودن طرح وب سایت خود با سایر وب سایت ها دچار افراط نشوند. چرا که قرار نیست در طراحی گرافیکی سایت معجزه ای رخ بدهد…
این یک قانون است: مقداری نارضایتی همیشه وجود دارد
حتی گرافیست ها هم وقتی طرحی را می خواهند پیاده کنند، ته دلشان حس می کنند: “میشد بهتر از این کار کرد!” یا “آن طوری که می خواستم از آب در نیامد” و … چه برسد به مشتریان!
بله درست است! حتی خود گرافیست ها نیز اغلب به طور ۱۰۰% از نتیجه ی کار خود راضی نمی شوند و البته این کاملا طبیعی است. چرا که چشم و ذهن ما به طرح جدیدی که تازه متولد شده است، عادت ندارد. بنابراین کنار آمدن با آن مقداری نیاز به زمان دارد.
طرح گرافیکی سایت، امکانات و بخش های مختلف را منعکس کند
گرافیست به این نکته خوب توجه کند که متن ها و تصاویری را در طرح PSD خود به کار بگیرد که تداعی کننده ی نسخه ی نهایی کار باشد. مثلا اگر مشتری می خواهد چهار قسمت داشته باشد که موضوعات زیر را منعکس کنند:
آخرین دیدگاه ها، پربازدیدترین ها، آخرین مطالب، خبرهای فوری
به خاطر این که سریع تر طرح گرافیکی را تمام کنید، تمام آن ها را با یک تیتر واحد و نامفهوم جایگزین نکنید. این کار به مشتری کمک می کند تا نیازهای خود را در طرح گرافیکی اش ببیند. و هرگونه نیاز خود را در اسرع وقت بیان کند.
از فونت هایی استفاده شود که قابل به کارگیری باشند
طراح گرافیکی سایت توجه داشته باشد در نوشته هایی که در طراحی PSD به کار میبرد، حتی المقدور از فونت هایی استفاده کند که میتوان در نسخه ی پیاده سازی شده به کار گرفت. چرا که در غیر این صورت ممکن است مشتری در پایان کار حسابی شوکه شود!
مثلا اگر از فونت خاصی می خواهید استفاده کنید، ببینید که آیا هنگام کد کردن و استفاده از css، میتوان از فونت مورد نظر استفاده کرد یا اینکه به دلیل اینکه بسیاری از کاربران فونت مورد نظر را ندارند، امکان استفاده از فونت مورد نظر میسر نیست.
قبل از پیاده سازی افکت ها، از امکان پیاده سازی آن ها اطمینان حاصل کنید
اگر طراح گرافیکی سایت با html و css آشنایی ندارد، حتما در بکارگیری تکنیک های جدید و استایل های خاص، با کسی که قرار است نسخه ی گرافیکی psd را به html تبدیل کند، هماهنگی داشته باشد تا طرح گرافیکی طراحی شده قابلیت پیاده سازی داشته باشد. البته اگر می خواهید اقدام به تبدیل psd به html کنید، میتوانید از طریق صفحه ی ثبت سفارش / استعلام قیمت با ما در ارتباط باشید.
ترفندهای ضروری CSS که طراحان وب باید بدانند
1. پوزیشن ABSOLUTE
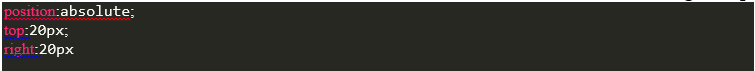
اگر میخواهید محل قرار گرفتن یک عنصر را در صفحه دقیقاً تغیین کنید و تحت کنترل داشته باشید میتوانید از پوزیشن absolute استفاده کنید. اگر مرورگرتان را به عنوان یک جعبه در نظر بگیرید، با پوزیشن absolute دقیقاً میتوانید مشخص کنید که عنصر مورد نظرتان در کجای جعبه قرار بگیرد. از ویژگی های top، right، bottom و left به همراه پیکسل استفاده کنید تا مکان قرارگیری آبجکت را مشخص نمایید.

کد CSS بالا، عنصر مورد نظر را به فاصله 20 پیکسل از بالا و راست صفحه مرورگر قرار میدهد. از پوزیشن absolute در داخل div ها هم میتوانید استفاده کنید.
2. کاراکتر * به همراه یک SELECTOR
قرار دادن کاراکتر * در کنار یک selector ، تمامی عناصر آن selector را انتخاب میکند. برای مثال، اگر اگر کاراکتر ستاره را در کنار تگ p قرار دهید به این شکل *p و به آن مقداری CSS دهید، این CSS ها به تمام تگ های p اعمال خواهند شد.
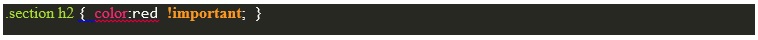
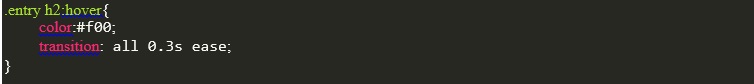
3. کاربرد !IMPORTANT
این دستور باید به میزان کم و با دقت استفاده شود زیرا استفاده بیش از حد آن باعث بروز مشکلاتی در طولانی مدت میشود. اگر میخواهید style ای را به عنصری که خودش در حال حاضر دارای style هست اختصاص دهید و اصطلاحاً آن style را تحمیل کنید میتوانید از !important استفاده کنید. برای مثال، اگر میخواهید تگ های H2 در بخش خاصی از سایتتان به جای آبی به رنگ قرمز باشند، CSS مورد نظر را باید به شکل زیر به آن اعمل کنید:

4. CENTER کردن عناصر
Center کردن عناصر نیاز به دقت دارد زیرا بسته به نوع عنصر طریقه center کردن آن هم متفاوت است.
متن
عنصر متنی به وسیله text-align:center ، وسط نویس میشود. اگر میخواهید راست نویس یا چپ نویس شود، به جای کلمه center ، right یا left را قرار دهید.
عناصر دیگر
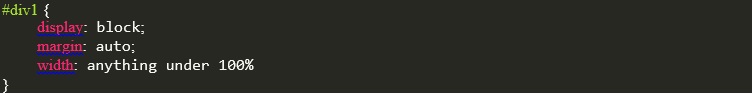
یک div یا هر عنصر دیگری با اضافه کردن خصوصیت block و auto کردن margin ، center میشود :

منظور از “anything under 100%” یعنی هر چیزی که زیر 100% بود را center کند چون اگر پهنای عنصری 100% باشد کل پهنای صفحه یا div را میگیرد و نیازی به center شدن ندارد.
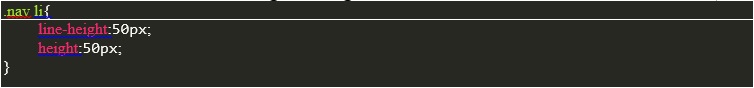
5. ALIGNMENTعمودی
این کار را حتما در CSS یک منو استفاده خواهید کرد، شک نکنید. به این وسیله متن را در راستای عمودی تنظیم کرده و در وسط قرار میدهید. تنها کافیست مقادیر height و line-height را یکسان قرار دهید:

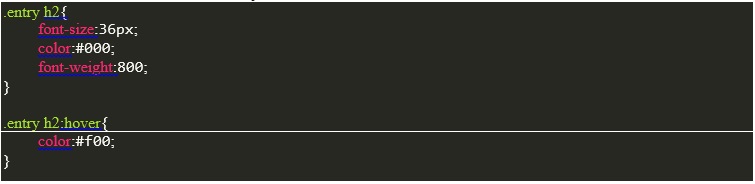
6. افکت های HOVER
این افکت ها در سایت برای دکمه ها، لینک ها، آیکون ها و ... استفاده میشوند. با اضافه کردن :hover به یک selector میتوانید تعیین کنید که با آمدن موس روی آن عنصر برخی style هایش تغییر کند:

کد CSS بالا، زمانی که موس کاربر روی تگ h2 قرار میگیرد رنگ ان را از مشکی به قرمز تغییر میدهد. :hover فقط مواردی را که مشخص میکنید تعریف میکند و تأثیری بر روی استایل های دیگری که قبلاً برای آن تعریف کرده اید ندارد.
افکت TRANSITION
اگر میخواهید در زمان hover افکت تغییر رنگ به سرعت اتفاق نیفتد میتوانید از خصوصیت transition استفاده کنید. در این حالت تغییر به صورت تدریجی و در یک مدت زمان مشخص اتفاق می افتد:

خصوصیت transition در کد بالا باعث میشود تغییر رنگ از مشکی به قرمز به تدریج و در طول 0.3 ثانیه انجام شود.
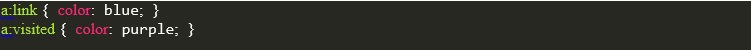
7. استایل های لینک
طراحان معمولاً استفاده از این استایل ها را فراموش میکنند و همین مسئله باعث بروز مشکلاتی در تجربه کاربر و کارآیی میشود. :link لینک هایی را کنترل میکند که تا به حال کلیک نشده اند و :visited لینک هایی را که کلیک شده اند کنترل میکند. این به کاربر کمک میکند تا تشخیص دهد که چه بخش هایی از سایت را دیده و چه بخش هایی را هنوز ندیده است.

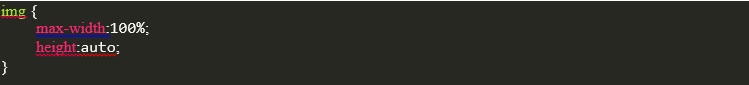
8. تغییر سایز تصاویر
اگر میخواهید تصویر شما با تغییرات اندازه صفحه هماهنگ باشد و مقیاس پذیر باشد، راهش این است که مقدار خصوصیت max-width را 100% قرار دهید تا با تغییر سایز صفحه عکس هم با آن اندازه شود و ماکسیمم اندازه آن 100% باشد که در بدترین حالت هم از صفحه بیرون نمی زند و پهنای آن هم اندازه پهنای صفحه میشود:

بر اساس کد بالا بیشترین پهنای تصویر میتواند 100% باشد و ارتفاع به صورت اتوماتیک هماهنگ با پهنا تغییر میکند.
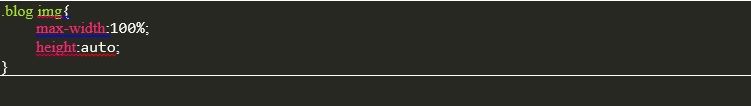
9. کنترل عناصر یک بخش
اگر میخواهید برای مثال تصاویر موجود در یک قسمت خاص مثلاً بلاگ را هدف قرار دهید، از یک کلاس blog به همراه تگ مورد نظر استفاده کنید. با این کار فقط تصاویر موجود در قسمت blog انتخاب میشوند و تأثیری بر روی تصاویر بخش های دیگر ندارد:

10. فرزند مستقیم
آشنایی با این مفهوم کمک زیادی در صرفه جویی در زمان میکند. از کاراکتر > برای انتخاب فرزند مستقیم یک عنصر استفاده کنید :

کد بالا تمامی لینک هایی که مستقیماً داخل شناسه فوتر هستند را انتخاب میکند(یعنی اگر داخل فوتریک div باشد، دیگر لینک های داخل آن div انتخاب نمی شوند).
عناصر فرزندی مشخص
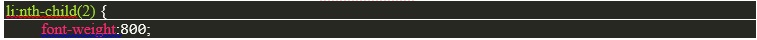
این حالت برای استایل دادن به لیست ها بسیار کاربرد دارد. یعنی اگر میخواهید به یک آیتم مشخص از لیست اشاره کرده و فقط به آن استایل دهید میتوانید از li:nth-child() استفاده کنید:


CSS بالا دومین آیتک در لیست را انتخاب میکند و آن را آبی، bold و underline میکند.
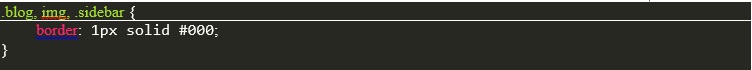
11. اعمال کردن CSS به چند کلاس یا SELECTOR
فرض کنید میخواهید یک border یکسان به اطراف تمام عکس ها، قسمت blog و sidebar اضافه کنید. نیازی نیست که یک CSS را برای هر کدام تکرار کنید. فقط کافیست هر 3 عنصر را پشت سر هم قرار دهید و با کاما از هم جدا کنید:

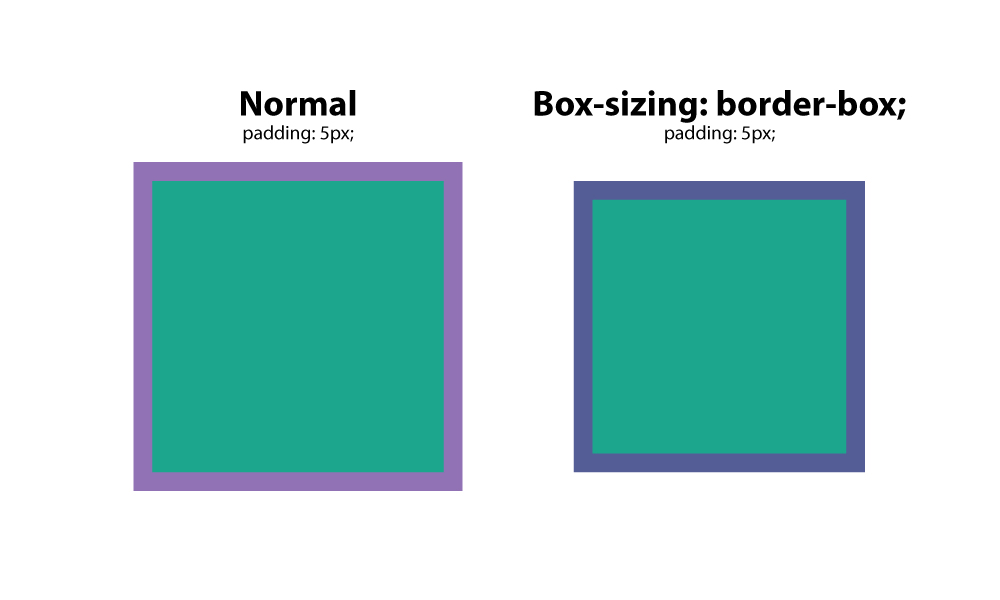
12. BOX-SIZING: BORDER-BOX;
این خصوصیت در CSS یک خصوصیت محبوب بین طراحان وب میباشد زیرا مشکلات مربوط به padding و ساختار را حل میکند. وقتی به عنصری padding اضافه میکنید به میزان آن padding به پهنای آن عنصر اضافه میشود برای جلوگیری از این مسئله میتوان از box-sizing:border-box; استفاده کرد.

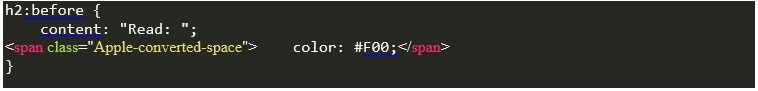
13. :BEFORE
به کمک این selector میتوانید یک عنصر را انتخاب کرده و قبل آن محتوا قرار دهید. فرض کنید در وب سایتتان میخواهید قبل از هر تگ h2 یک متن مشخص قرار دهید:

این selector بسیار کارآمد میباشد به خصوص برای فونت آیکون ها به این ترتیب میتوانید آیکون ها را قبل از عناصر مشخص قرار دهید.

14. :AFTER
این selector هم محتوا را به بعد از یک عنصر مشخص اضافه میکند. در این مثال بعد از هر پاراگراف عبارت Read more… اضافه میشود.


15. CONTENT
همانطور که در مثال های بالا میبینید، content خصوصیتی است که عنصری را جایگذاری میکند. بیشترین کاربرد این خصوصیت برای قرار دادن فونت آیکون ها در یک مکان مشخص میباشد. در صورت قرار دادن متن در content باید ان را داخل " " بگذارید.
16. CSS RESET
در واقع CSS reset به معنی تنظیم یک سری خصوصیت های استاندارد برای نمایش دادن درست سایت در مرورگرهای مختلف میباشد.
17. سبک دادن یه لینک های تماس
اگر لینکی دارید که با کلیک بر روی آن تماس حاصل میشود، ممکن است در استایل دادن به آن با روش های معمول دچار مشکل شوید. میتوانید از CSS زیر برای این کار استفاده کنید:

۳۰ دانستنی جالب دربارهٔ اینترنت که واقعاً نمیدانید!
همهٔ ما به دلایل شخصی خودمان که از دسترسی به شبکههای اجتماعی و انجام پروژههای دانشگاهی گرفته تا به دست آوردن اخبار و ارسال ایمیل و غیره، نمیتوانیم زندگی بدون اینترنت را تصور کنیم! اما در عین حال، خیلی از نکات جالب و تأملبرانگیزی که دربارهٔ اینترنت وجود دارد را نمیدانیم که در این مقاله لیستی از ۳۰ دانستنی جالب دربارهٔ اینترنت تهیه کردهایم که مطمئناً برایتان جالب خواهند بود.
توصیه میکنیم پیش از ادامه، به مقالهٔ Robert Taylor: کسی که شاید نامش ناآشنا باشد، اما یکی از مهمترین افراد در حوزهٔ فناوری است! نگاهی بیندازید. در یک کلام، میتوان گفت که رابرت تیلور کسی است که پایه و اساس اینترنت را بنا نهاده است. حال بپردازیم به بررسی این حقائق جالب:
۱. حدود ۳.۲ میلیارد نفر در دنیا از اینترنت استفاده میکنند که از این تعداد، ۱.۷ میلیارد نفر آسیایی هستند؛ در واقع، تخمین زده میشود که اگر یک روز اینترنت کلاً از کار بیافتد، ۲۰۰ میلیارد ایمیل و ۳ میلیارد سرچ گوگلی بلاتکلیف میمانند!
۲. چین برای معتادان به اینترنت کمپهای درمانی تأسیس کرده است؛ ۲۰۰ میلیون نفر از کسانی که در چین از اینترنت استفاده میکنند بین سنین ۱۵ تا ۳۵ سال هستند. از این رو، احتمال اینکه کنترل خود را در رابطه با مصرف اینترنت از دست بدهند و نتوانند تایم مناسبی را برای استفاده از آن تعیین کنند بسیار زیاد است. تائو ران، مدیر اولین کلینیک درمان اعتیاد به اینترنت که تحت نظر یک بیمارستان نظامی در پِکن اداره میشود گفته است که ۴۰٪ از کسانی که به اینترنت اعتیاد دارند، از اختلال کمبود توجه رنج میبرند.
۳. روزانه ۳۰ هزار وبسایت هک میشوند؛ مجرمان سایبری یا همان هکرها از برنامهها و نرمافزارهای کامپیوتری حرفهای برای تشخیص خودکار و اتوماتیک وبسایتهای آسیبپذیری که خیلی راحت هک میشوند استفاده میکنند.
۴. اولین وبکم در دانشگاه کمبریج و برای نظارت بر یک قهوهساز ساخته شد؛ این وبکم، تصویری ۱۲۸×۱۲۸ و سیاه سفید از وضعیت قهوهساز به عنوان ویدیو ارائه میکرد.
۵. در هر دقیقه حدود ۲۰۴ میلیون ایمیل از طریق اینترنت ارسال میشود و ۷۰٪ از ایمیلهایی که ارسال میشوند اسپم هستند!
۶. اینترنت برای حفظ و انجام عملکرد فعلی خود به ۵۰ میلیون اسب بخار انرژی نیاز دارد (هر اسب بخار ۷۴۶ وات است).
۷. در سال ۲۰۰۵، اینترنت حداکثر ۲ مگابیت برثانیه سرعت داشت ولی امروزه در برخی کشورهای این میزان به ۱۰۰ مگابیت بر ثانیه هم میرسد. اما کارشناسان این هشدار را دادهاند که محدودهٔ سرعت قابلدسترس تا همین حد است و فیبرهای نوری دادههای بیشتری را نمیتوانند جابهجا کنند.
۸. اولین توییت در ۲۱ مارس ۲۰۰۶ توسط Jack Dorsey فرستاده شد و اولین ویدیوی یوتیوب که آپلود شد، Meet Me at Zoo یا «منو در باغ وحش ملاقات کن» نام داشت که در ساعت ۲۰:۲۷ روز شنبه، ۲۳ آوریل ۲۰۰۵ توسط Jawed Karim ارسال شد (اگر علاقمند هستید حقائقی جالب در مورد توییتر هم بدانید، به مقالهٔ 20 حقیقت جالب در مورد شبکهٔ اجتماعی Twitter مراجعه نمایید).
۹. تقریباً ۹ میلیون از بزرگسالان در بریتانیا و یک سوم ایتالیاییها هرگز از اینترنت استفاده نکردهاند!
۱۰. عمدهٔ ترافیک اینترنتی را کاربران ایجاد نمیکنند بلکه توسط باتها و بدافزارها ایجاد میشود؛ بر طبق مطالعهای که اخیراً انجام شده، ۶۱.۵٪ یا حدود دو سوم ترافیک وبسایتها توسط باتهای اینترنتی ایجاد میشود (البته همهٔ این باتها مضر نیستند؛ مثل باتهای موتورهای جستجویی مثل گوگل که برای ایندکس کردن صفحات وارد وبسایتها میشوند).
۱۱. احتمالاً عبارت Surfing On The Internet یا «گشت و گذار در اینترنت» را شنیدهاید؛ ریشهٔ استفاده از کلمهٔ Surfing به سال ۱۹۹۲ برمیگردد و توسط یک کتابدار نیویورکی که اسمش Jean Armour Polly بوده ابداع شده است. حتی الان هم در زبان انگلیسی گاهیاوقات از این کلمه استفاده میشود، اما دیگر کلمات مثل Browsing هم به جایگزین محبوبی برای Surfing تبدیل شدهاند (درصورتیکه علاقمند به موضوع گشت و گذار در اینترنت هستید، توصیه میکنیم مقالهٔ تفاوت در نحوهٔ وبگردی نسلهای مختلف را مطالعه نمایید.)
۱۲. در سال ۲۰۱۰ تخمین زده میشد که روزانه ۲۴۷ میلیون ایمیل ارسال میشود اما در سال ۲۰۱۷ یک گروه آماری تخمین زدهاند که روزانه ۲۶۹ میلیون ایمیل ارسال میشود که متاًسفانه عمدهٔ آن هم اسپم است.
۱۳. اولین وبسایت دنیا هنوز هم فعال و پابرجا است! این وبسایت خیلی امروزی و پر زرق و برق نیست چرا که تمام چیزی که ارائه میکند یک سری متن و هایپرلینک است اما این حقیقت که این وبسایت هنوز هم در حال فعالیت است، بسیار جالب و جذاب است (برای آشنایی بیشتر با این وبسایت، به مقالهٔ اولین وب سایت دنیا 25 ساله شد! مراجعه نمایید.)
۱۴. سن اینترنت تا به امروز چیزی بیش از ۱۰ هزار روز است.
۱۵. تا الان حدود ۱.۷ تریلیون پوند به طور اینترنتی خرج شده است؛ اگر حساب ساعتهایی که تا به حال آنلاین بودهاید را داشتید، مغزتان سوت میکشید!
۱۶. آیا شما هم فکر میکنید که اینترنت و شبکهٔ جهانی وب (www) یک چیز هستند؟ باید گفت که اینطور نیست و معنای این دو، فرسنگها با هم فاصله دارد. اینترنت شبکهٔ کامپیوتری است، در حالی که شبکهٔ جهانی وب، پلی برای دسترسی و به اشتراکگذاری اطلاعات از طریق اینترنت یا همان شبکهٔ کامپیوتری است (برای کسب اطلاعات بیشتر پیرامون این موضوع، به مقالهٔ آیا میدانستید تفاوت میان Internet و WWW چیست؟ مراجعه نمایید.)
۱۷. وبسایت You’ve Got Mail را یادتان میآید؟ میدانستید که بعد از این همه مدت هنوز هم فعال است؟
۱۸. مخترع شبکهٔ جهانی وب مدرن، تیم برنرزلی، توسط ملکه الیزابت به مقام شوالیه (سِر) نائل شد؛ اینطور که پیدا است، خانوادهٔ سلطنتی به بزرگی و تأثیرگذاری کارهایی که انجام میشود بسیار اهمیت میدهند چرا که پیش از این نیز به آنتونی هاپکینز -بازیگر- هم این مقام را اعطا کردهاند (برای آشنایی بیشتر با آخرین تصمیمات آقای برنرزلی برای بهبود وب، به مقالهٔ تیم برنرزلی به باز آفرینی وب میاندیشد! مراجعه نمایید).
۱۹. آیا میدانید اولین عکسی که در اینترنت آپلود شده چه بوده است؟ این عکس توسط تیم برنرزلی آپلود شده و تصویری از ۴ خانوم که عضو گروهی موسیقایی بهنام Les Heribble Cernettes در ژنو هستند و در لابراتوار CERN کار میکنند میباشد.
۲۰. برای فرستادن یک ایمیل، حدود ۲ میلیون الکترون لازم است، حال میلیونها ایمیل که هر روزه ارسال میشوند را تصور کنید!
۲۱. انتظار میرود که تا سال ۲۰۲۰، چیزی در حدود ۴۰ میلیارد گجت در دنیای وب و اینترنت وجود داشته باشد که این موضوع مطمئناً از لحاظ امنیتی خیلی خوب نیست!
۲۲. دوستیابی اینترنتی ممکن است یک ایدهٔ پوچ و بیمعنی به نظر بیاید اما فقط تا وقتی که درآمد حاصل از آن را نمیدانید! بر طبق آخرین آمار، وبسایتهای دوستیابی اینترنتی و آنلاین هر روزه باعث درآمدی بالغ بر ۱ میلیارد دلار میشوند.
۲۳. در حال حاضر در کشورهای چین، کرهٔ جنوبی و ژاپن یکی از بهترین سرعتهای اینترنت دنیا را شاهد هستیم و بر طبق آمار، متوسط سرعت پهنای باند در این کشورها ۲۲ مگابیت بر ثانیه است. در مقایسه، متوسط سرعت اینترنت در آمریکا ۸.۴ مگابیت بر ثانیه است.
۲۴. آمریکاییها حضور بسیار زیادی در اینترنت دارند و حدود ۷۸٪ افرادی که در ایالات متحده زندگی میکنند از اینترنت استفاده میکنند که خب به دلیل انگلیسی بودن اکثر سایتها، این آمار خیلی هم عجیب نیست!
۲۵. تمام چیزهایی که در اینترنت سرچ میکنید و به راحتی به آنها دسترسی پیدا میکنید فقط درصد کوچکی از وب را در بر میگیرند که با نام Surface Web شناخته میشوند و بخش باقی مانده که به طور معمول به آن دسترسی ندارید و خیلی بزرگتر هم است تحتعنوان Deep Web شناخته میشود. نسبت این دو حدوداً ۱۰ به ۹۰ است و به عنوان مثال، دیپوب شامل دیتابیسهای چندزبانه، اسناد مالی، منابع دولتی، اطلاعات آکادمیک، اسناد پزشکی، گزارشهای علمی و غیره میشود و باید گفت که دیپوب به دارکوب هیچ ارتباطی ندارد و دارکوب دربرگیرندهٔ سایتهای تبادل مواد مخدر، اطلاعات غیرقانونی، اعتراضات و جنبشهای سیاسی، ارتباطات محرمانه، خرید و فروش همه چیز از شیر مرغ گرفته تا جان آدمیزاد و غیره میشود (برای آشنایی بیشتر با این موضوع، به مقالهٔ Deep Web، Darknet و Dark Web: تعاریف و تفاوتها مراجعه نمایید.)
۲۶. شما نمیتوانید با مرورگرهای معمولی مثل کروم یا فایرفاکس به دارکوب دسترسی پیدا کنید و برای دسترسی به آن، به چیزی بهنام «Tor» احتیاج دارید.
۲۷. در سال ۲۰۱۰ شاهد اتفاق افتادن یک رویداد فوقالعاده در عصر اینترنت بودیم؛ در این سال، فنلاند به اولین کشوری تبدیل شد که دسترسی به اینترنت را حق قانونی افراد کشورش اعلام کرد.
۲۸. نصف جمعیت جهان از اینترنت استفاده میکنند و نصف این جمعیتی که از اینترنت استفاده میکنند هم عضو فیسبوک هستند (اگر علاقمند هستید حقائقی جالب در مورد فیسبوک هم بدانید، میتوانید به مقالهٔ 20 حقیقت جالب در مورد شبکهٔ اجتماعی فیسبوک مراجعه نمایید).
۲۹. در هر دقیقه ۷۲ ساعت ویدیو در یوتیوب آپلود میشود؛ فقط یک لحظه حجم فضای ذخیرهسازی لازم برای این همه ویدیو در یوتیوب را تصور کنید!
۳۰. ویدیوی Gangnam Style که توسط Psy خوانده و اجرا شده است هنوز هم با بیش از ۲۸۴۰۰۰۰۰۰۰ بازدید، پربازدیدترین ویدیوی دنیا محسوب میشود.
به غیر از ۳۰ مورد فوق، چه چیز جالب دیگری در مورد اینترنت میدانید؟ نظرات و دیدگاههای خود را با ما و سایر کاربران سکان آکادمی به اشتراک بگذارید.